2023最新qq拦截域名强制打开的方法!首先讲一下并不是强制将拦截的域名在qq打开!而是在页面中嵌入一个 iframe,并将其 src 属性设置为需要被拦截的网址。然后判断用户所使用的浏览器是否为QQ浏览器,如果不是则跳转到浏览器打开源网址。
如果是 QQ 浏览器,则调用 openu 函数打开支持跳转的浏览器应用,并为整个页面添加了一个 click 事件,以便在用户单击页面时能自动打开浏览器应用。在页面中还添加了一个提示遮罩层,提示用户在浏览器中打开以解除遮罩。
教程开始
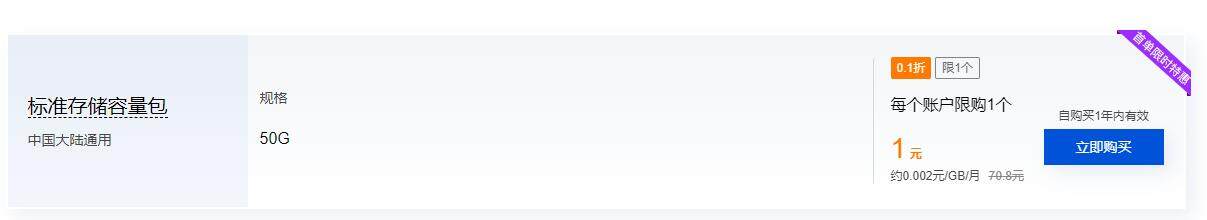
首先需要开通COS 对象存储服务,而腾讯云可以提供一个一元的50G的空间,需要到:https://cloud.tencent.com进行注册。
创建一个简短名字的储存桶,然后将需要嵌入的链接上传至该桶并开启公有读私有写权限。
将下面代码写成index.html,将文件内的链接修改为自己拦截的域名。修改完成后,上传到刚才创建的储存桶。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>山有木兮木有枝 心悦君兮君不知-浩沐资源网</title>
<style>
body {
margin: 0;
padding: 0;
height: 100vh;
overflow: hidden;
}
iframe {
border: none;
width: 100%;
height: 100%;
position: relative;
z-index: 1;
}
#overlay {
position: fixed;
top: 50%;
left: 50%;
width: 300px;
height: 100px;
margin-top: -200px; /* 垂直居中 */
margin-left: -150px; /* 水平居中 */
background-color: rgba(0,0,0,0.5);
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
z-index: 2;
font-size: 24px;
text-align: center;
}
#cancel {
position: absolute;
top: 10px;
right: 10px;
color: white;
font-size: 24px;
cursor: pointer;
}
#overlay p {
color: red;
font-size: 24px;
margin-bottom: 20px;
overflow: hidden;
white-space: nowrap;
animation: marquee 5s linear infinite;
}
</style>
</head>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<object data="http://www.baidu.com" width="0" height="0"></object>
<iframe src="https://www.dhaomu.com"></iframe>
<div id="overlay">
<p>在浏览器打开可关闭此遮挡</p>
</div>
<a style="display: none;" href="" rel="external nofollow" id="vurl" rel="noreferrer"></a>
<script>
function openu(u) {
document.getElementById("vurl").href = u;
document.getElementById("vurl").click();
}
var url = 'https://www.dhaomu.com';
document.querySelector('body').addEventListener('touchmove', function (event) {
event.preventDefault();
});
if (navigator.userAgent.indexOf("QQ/") === -1) { // 如果不是 QQ 打开,则跳源网址
window.location.href = "https://www.dhaomu.com";
}
else { // 如果是 QQ 打开,则执行一些操作
openu("ucbrowser://" + url);
openu("mttbrowser://url=" + url);
openu("baiduboxapp://browse?url=" + url);
openu("googlechrome://browse?url=" + url);
$("html").on("click", function () {
openu("ucbrowser://" + url);
openu("mttbrowser://url=" + url);
openu("baiduboxapp://browse?url=" + url);
openu("googlechrome://browse?url=" + url);
});
}
</script>
</body>
</html>
最后,点击文件旁边的复制按钮,将链接复制到QQ浏览器中打开。
生成的网址如果在qq打开就会显示拦截域名的内容,并且支持部分浏览器强制跳转,如果不是在qq打开就会跳转到源域名。
需要注意的是,如若被拦截的网页中含有链接新标签打开target=”_blank”,则该方法可能不生效。
总的来说,这种实现方式较为简便,而且在使用腾讯云COS对象存储时不会再次被拦截。