谷歌浏览器如何查看User-Agent?谷歌浏览器查看User-Agent的方法!谷歌浏览器在PC端的占有率一直都在全球占有三分之二左右,可见谷歌浏览器在全球有多么受欢迎。而user-agent又会记录我们使用的网络设备及浏览器的重要信息,那么在谷歌浏览器中如何查看User-agent呢?在谷歌浏览器中我们通常会使用谷歌的开发者工具来查看User-agent信息,下面我们先来看看如何使用谷歌浏览器打开开发者工具。
谷歌浏览器如何打开开发者工具
谷歌浏览器打开开发者工具有两种方法,下面来看看打开谷歌浏览器有哪三种方法:
第一种:
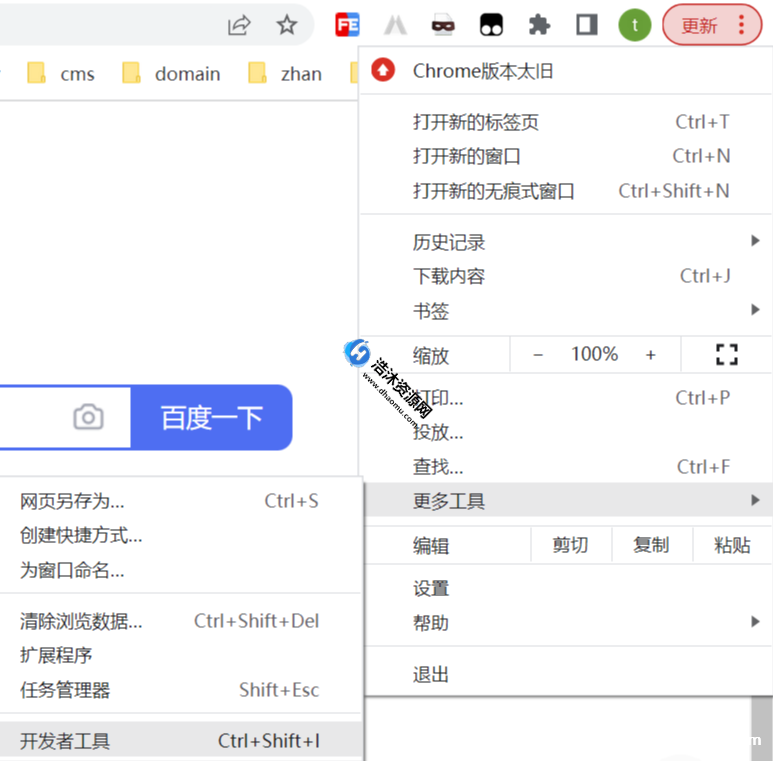
打开谷歌浏览器后,找到右上角关闭浏览器图标下面的三个竖点的图标,然后在弹出的菜单选项中找到并点击更多工具,在弹出的菜单中再找到开发者工具。
第二种:
这种方法,其实既可以归纳到第一种里,又可以归纳到第三种方法里。
我们使用开发者工具的快捷键:Ctrl+Shift+i,也是可以打开谷歌浏览器的开发者工具的。
第三种:
使用键盘上的F12快捷键,也是可以打开谷歌浏览器的开发者工具的,相信很多人使用谷歌浏览器的开发者工具的时候都用的F12快捷键。
在我们顺利的打开谷歌浏览器的开发者工具之后,我们就可以开始查看我们的User-agent的信息了。
开发者工具Network中查看User-agent
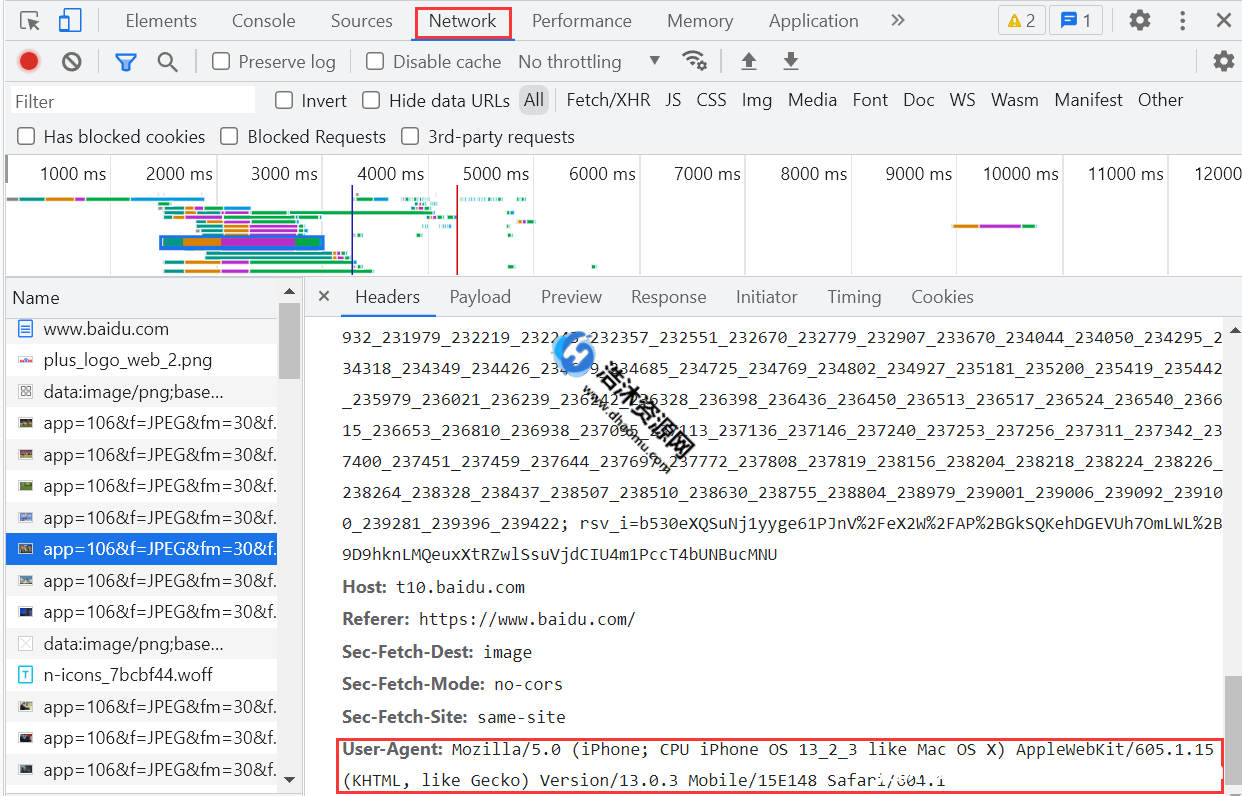
当我们打开谷歌浏览器的开发者工具之后,我们找到Network选项,然后刷新页面,就会加载我们访问的网站或者页面所有的资源,我们随便选一个文件点击一下之后,就会弹出下图所示的Header头信息,将鼠标在Header区域拉到最下方,就会看到我们当前使用的User-agent的信息。
开发者工具console使用Js命令获取User-agent
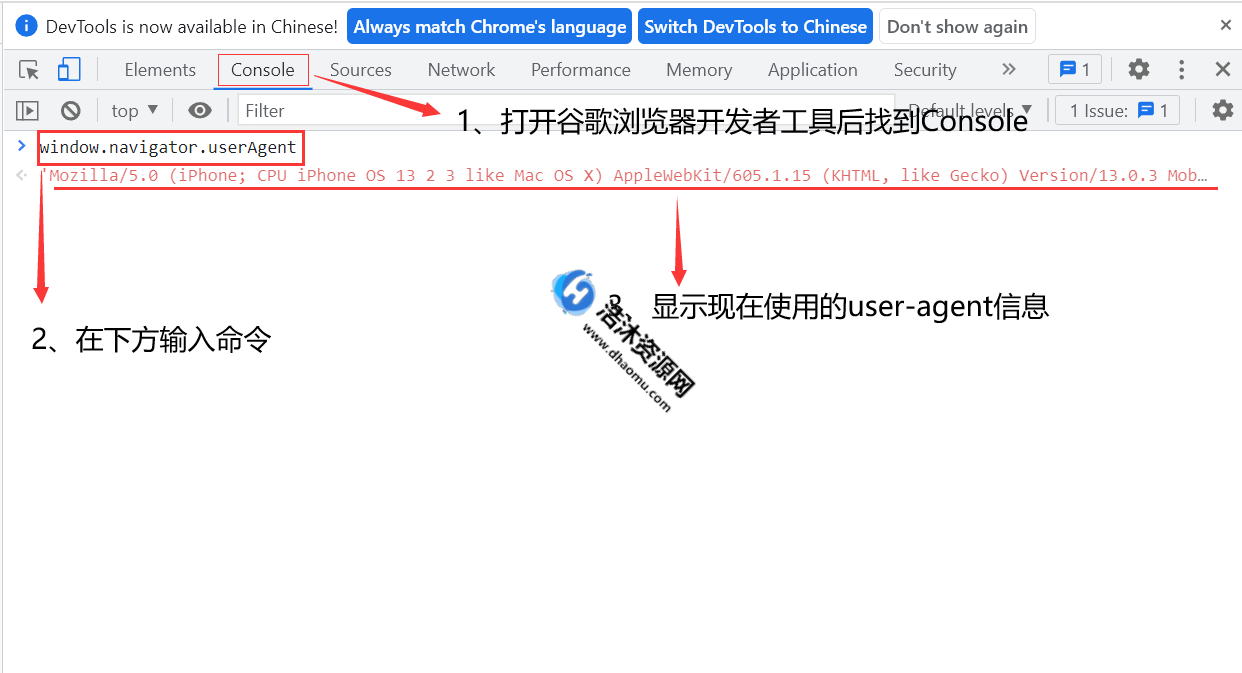
我们还可以直接在开发者工具console模块中输入以下Js命令,直接获得我们当前浏览器的User-agent的信息。
window.navigator.userAgent访问专门的user-agent解析网站
在谷歌浏览器中搜索一些专门用来解析User-agent的网站,当我们访问这些网站的时候,就会把我们的User-agent信息输出出来,这种查看User-agent的方法是专门针对懒人来说是最便捷的方法。
在以上介绍的在谷歌浏览器开发者工具Network中查看User-agent、开发者工具console使用Js命令获取User-agent及访问专门的user-agent解析网站这三种查看User-agent的方法,个人觉得还是使用谷歌浏览器开发者工具Network中查看User-agent的人应该是最多的,同时也是笔者推荐大家使用的方法。