使用纯Css实现导航栏下拉菜单功能,网页的导航下拉菜单怎么用css实现?在日常的建站前端开发过程中,网站导航栏是我们必须要制作的一部分,当我们在制作导航栏的时候,如果我们网站是大型网站一个大栏目下有很多子栏目。这样的大网站的导航栏往往需要制作一个下拉菜单将这个栏目下的子栏目放在这个栏目的下方,那么用纯Css可以实现html导航栏下拉菜单功能么?浩沐资源网下面就让我们来看看在我们制作网页的时候导航下拉菜单怎么用纯Css实现。
纯Css实现导航栏下拉菜单的思路
我们要实现Css实现导航栏下拉菜单,就要想清楚需要达到怎么样的效果。我们想要实现导航栏实现下拉菜单,首先就需要我们在大的ul标签下的li标签里再嵌套一个ul列表,当我们鼠标没有滑过大的ul标签下的li标签的时候不显示嵌套的ul列表,当我们鼠标滑过大的ul标签下的li标签的时候,就让这个li标签下面嵌套的ul列表显示出来。
纯Css实现导航栏下拉菜单的步骤
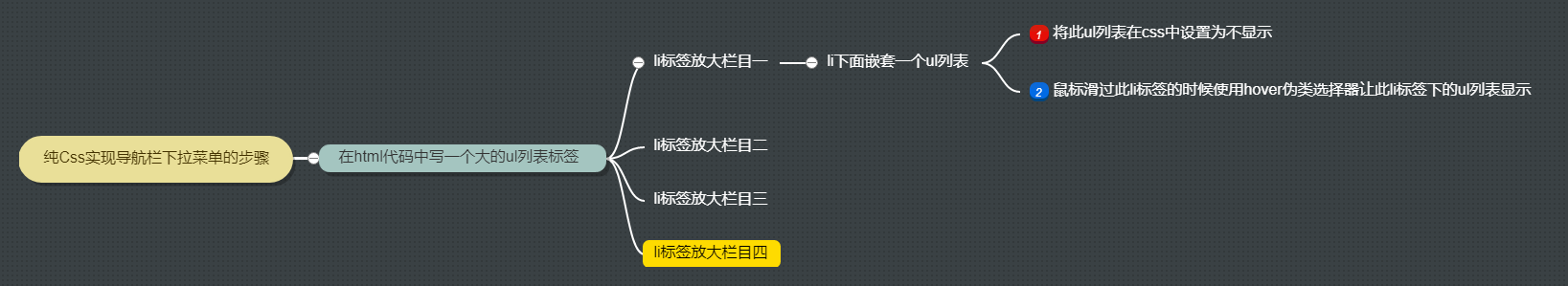
通过下面的思维导图,我们可以根据思维导图中的步骤进行书写代码:
下面我们来看看具体的纯Css实现导航栏下拉菜单的代码。
纯Css实现导航栏下拉菜单的Html代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css" rel="external nofollow" >
<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<title>jQuery制作下拉菜单</title>
</head>
<body>
<header class="header">
<nav class="container">
<ul class="nav">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li>
<li class="more">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >人物</a>
<ul class="dorpdown">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >小孩壁纸</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >纹身壁纸</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >帅哥壁纸</a></li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >壁纸</a>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >漫画</a>
</li>
</ul>
</nav>
</header>
</body>
</html>纯Css实现导航栏下拉菜单的Css代码
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size: 14px;
color: #666;
}
a {
text-decoration: none;
color: #333;
}
ul li {
list-style: none;
}
.container {
width: 1180px;
margin: 0 auto;
}
.header {
width: 100%;
height: 50px;
line-height: 50px;
font-size: 16px;
font-weight: 500;
background-color: #fff;
}
.header nav a {
color: #fff;
}
.header nav a:hover {
color: rgba(255, 0, 0, 0.5);
background-color: #fff;
}
.header .container .nav {
background-color: rgba(255, 0, 0, 0.6);
}
.header>.container>.nav>li {
display: inline-block;
position: relative;
width: 100px;
text-align: center;
}
.header>.container>.nav>li>a {
padding: 15px 33px;
}
.header>.container>.nav>li>.dorpdown {
display: none;
position: absolute;
width: 100%;
text-align: center;
background-color: #000;
}
.header>.container>.nav>.more:hover .dorpdown {
display: block;
}
.header>.container>.nav>li>ul li a {
padding: 13px 17px;
}
.header>.container>.nav>li>ul li a:hover {
border: 1px solid #333;
}在.header>.container>.nav>li>.dorpdown中先将子栏目的display属性设置为none不显示,.header>.container>.nav>.more:hover .dorpdown是在我们鼠标滑过栏目的li标签的时候把其下面嵌套的ul列表显示出来。最重要的就是这两处代码。
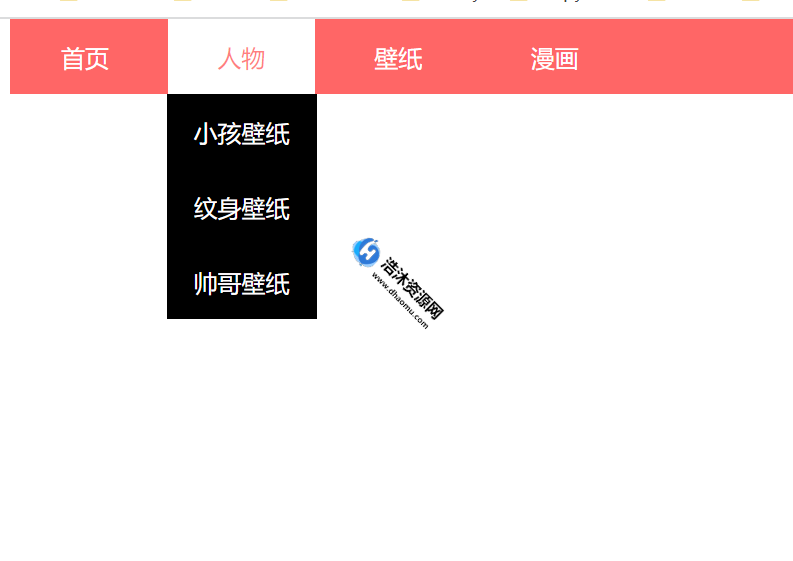
纯Css实现导航栏下拉菜单的效果图:
使用纯Css实现导航栏下拉菜单功能,还是比较简单的,但是如果使用js或者是jquery来实现导航栏下拉菜单,那将更加简单,而且动态效果也更好,后面我将记载和分享如何使用jQuery实现导航栏下拉菜单功能。